Today I’m going to add Twitter’s Bootstrap carousel to my WordPress blog. Like a lot of the features in Bootstrap it’s not overloaded with functionality. It looks nice, works well and is easy to implement.
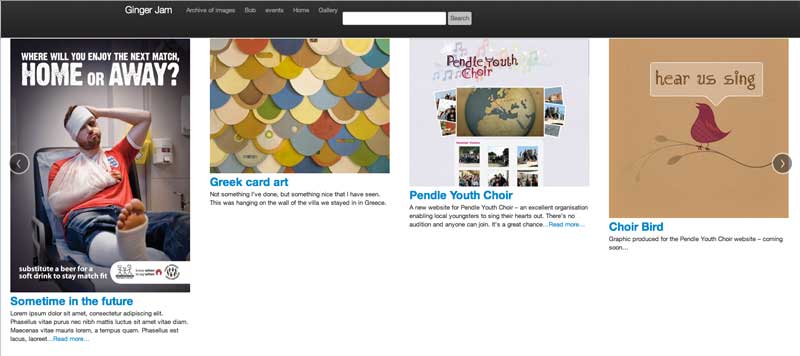
For gingerjam I want the carousel to contain my latest 12 posts in groups of four. This is the central feature of my home page. By using Bootstrap’s grid and the carousel I’ll be able to have four posts at a time on show that will scale no matter how large the viewport gets. If you want to do something similar make sure you’ve added bootstrap css and javascript to your page like this.
First I set up the grid. Normally the carousel would be inside a column or row but I want it to stretch from one side of the screen to the other so my container and row divs are inside the carousel. Both the container and row divs are fluid, wich in Bootstrap is as easy as using the classes .container-fluid and .row-fluid.
Each ‘slide’ in the Bootstrap carousel is a div with the class of .item and in each of those I’ll place four columns, each with a class of .span3. Closing divs are going to be provided by a bit of php logic, since on every fourth post we need to close the item and start a new one and on the twelfth post we close the item and stop. I keep track of the number of loops with a variable called $count which increments by one on each loop. $count is tested to see if it equals 12 or is divisible by 4. $count is also used in an if statement at the start of the loop to apply the .active class to first item.
Here’s the complete code for the carousel.
[cc lang=’php’ ]
Tweaking Twitter’s Bootstrap Carousel
On the present version of bootstrap images don’t scale. So in my style.css I’m adding img{max-width:100%;}. I’ve also got some vimeo embedded in some posts so I’ll amend that to
[cc lang=’css’ ]
img, object{
max-width: 100%;
}
[/cc]
Also the carousel doesn’t currently work in internet explorer without the additional class of .slide.
Next steps
Ok – I hope that’s useful I’ve not really published a tutorial before, so go easy on me if it doesn’t work! Next time I’ll explore the grid a bit more with the footer of the page and start colouring it in with the gingerjam colour scheme and typography. In the meantime take a look for yourself…