I’m going to see how easily I can re-do the WordPress gingerjam theme with Twitter’s Bootstrap. Hopefully I’ll end up with clean, consistent code that, if it fails, can be blamed on those lovely twitter people.
Step one
I make a copy of the theme directory, rename it gingerbootstrap and strip out anything I don’t need. In this case I’m going back to basics so I get rid of anything other than the index and functions.php as well as a style.css which for the moment is empty other than the base information wordpress requires to know that a theme is present. I copy over the bootstrap files in their directories and end up with the following at the top level of my theme.
- index.php
- style.css
- img
- js
- css
- fonts
It’s easier, I think, to start with a fresh slate, so I’ve stripped out most of the HTML from my index page.
Here’s my unstyled HTML output.
Getting stylish with Bootstrap
I’ve made an import statement in my style.css to load the minified bootstrap.css. This effectively replaces a reset.css that I used to load but it does a whole lot more.
Voila. It already looks better!
One of the best things about bootstrap is its responsive design. It will still collapse into a single column when the viewport is small enough (eg when viewed on a mobile device). Since I’m going to do this refit from top to bottom let’s take a look at the navigation bar. If you go to the bootstrap site and narrow your window you’ll see the navigation bar shrink to a single button. That’s pretty cool. I want it.
Here’s the bootstrap code for their nav bar:
[cc lang=’php’ ]
[/cc]
So if I swap line 9 to include the wordpress url and name..
[cc lang=’php’ ]
[/cc]
wp_list_pages automatically provides the li tags needed for the list.
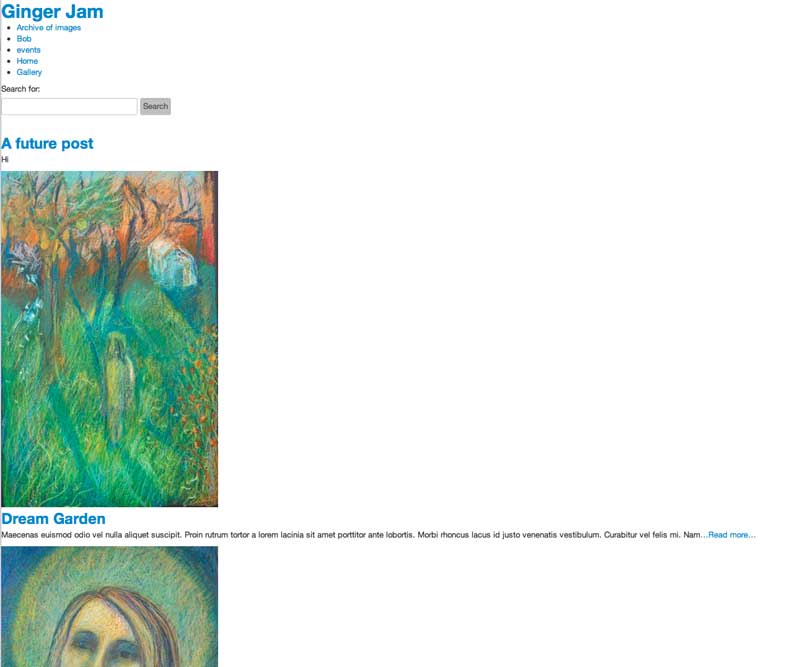
All I need do now is import jquery and bootstrap.min.js and here’s my nav bar in its collapsed state – ta-dah!
Next time…
Replacing my side-scrolling post list with Bootstrap’s carousel… stay tuned.